Lee Wei Kang - Project Portfolio
Overview
This project portfolio page serves to document my contributions to The Food Diary, a software engineering project that was undertaken as part of the National University of Singapore (NUS) School of Computing’s Software Engineering module. In a team of five students, we worked on a well established application, Address Book 4, of ten thousand lines of code, and morphed it into the application we have now.
The Food Diary is designed for food lovers whose wish to document their experiences at a restaurants in a fast and simple fashion. It serves as a journal, allowing the users to give reviews and ratings to the restaurant that they have been to.
My role in this project is to implement a function that allows food lovers to visit the website of restaurants so that they can reference the website while writing a review.
The following symbol can help you better understand the some considerations that I had as you read through my contributions to the User Guide and Developer Guide
| This is a note. A note indicates important additional information that should be read. |
Summary of contributions
-
Major enhancement: added the ability to visit website of restaurants
-
What it does: This feature allows users to view website of visited and unvisited restaurants.
-
Justification:
-
Since users may not remember every details of the restaurant, the feature to display website of restaurants allow users to reference restaurant’s website while writing a review for the restaurant.
-
-
Highlights: This feature requires understanding of java.net library and also handling tricky errors that can arise when connecting to the internet to load websites.
-
Credits: Used java.net package to validate websites before allowing users to add them into restaurant class.
-
-
Minor enhancement: Enhance add and edit function to validate weblink before adding restaurant into Food Diary. If there is no internet, Food Diary will proceed to add or edit the restaurant without the weblink. This way, no restaurants with invalid weblink will be added.
-
Code contributed: Here’s a link to my code on the Project Code Dashboard.
-
Project management:
-
Set-up GitHub organisation to fork Address Book 4
-
Create a dummy GitHub account perform Continuous Integration for our project.
-
Managed release of v1.2
-
-
Enhancements to existing features:
-
Documentation:
-
Community:
-
Tools:
-
Enabled auto-publishing of documentation for our project.
-
-
Contributions to the User Guide
The user guide acts as a instruction manual for new users. For my part, I enhanced the add and edit feature and implemented the visitWeb command feature. Below is an excerpt of Food Diary’s User Guide that I added which shows my contributions to Food Diary and the documentations that I have written. |
Adding a restaurant: add
You can add a restaurant that is not found in the current list of restaurants.
Format: add n/NAME a/ADDRESS po/POSTAL CODE [p/PHONE] [e/EMAIL] [t/TAG]… [w/WEBLINK] [o/OPENING_HOURS]
Examples:
-
add n/Astons a/Blk 30 Geylang Street 29, #06-40 po/267951 p/66123024 e/astons@dummy.com w/astons.com.sg o/1000 to 2300 -
add n/Bangkok Jam p/65272758 e/bangkokjam@example.com a/Blk 30 Lorong 3 Serangoon Gardens, #07-18 po/018956 t/Spicy -
add n/KFC a/Bukit Panjang Plaza po/670111
|
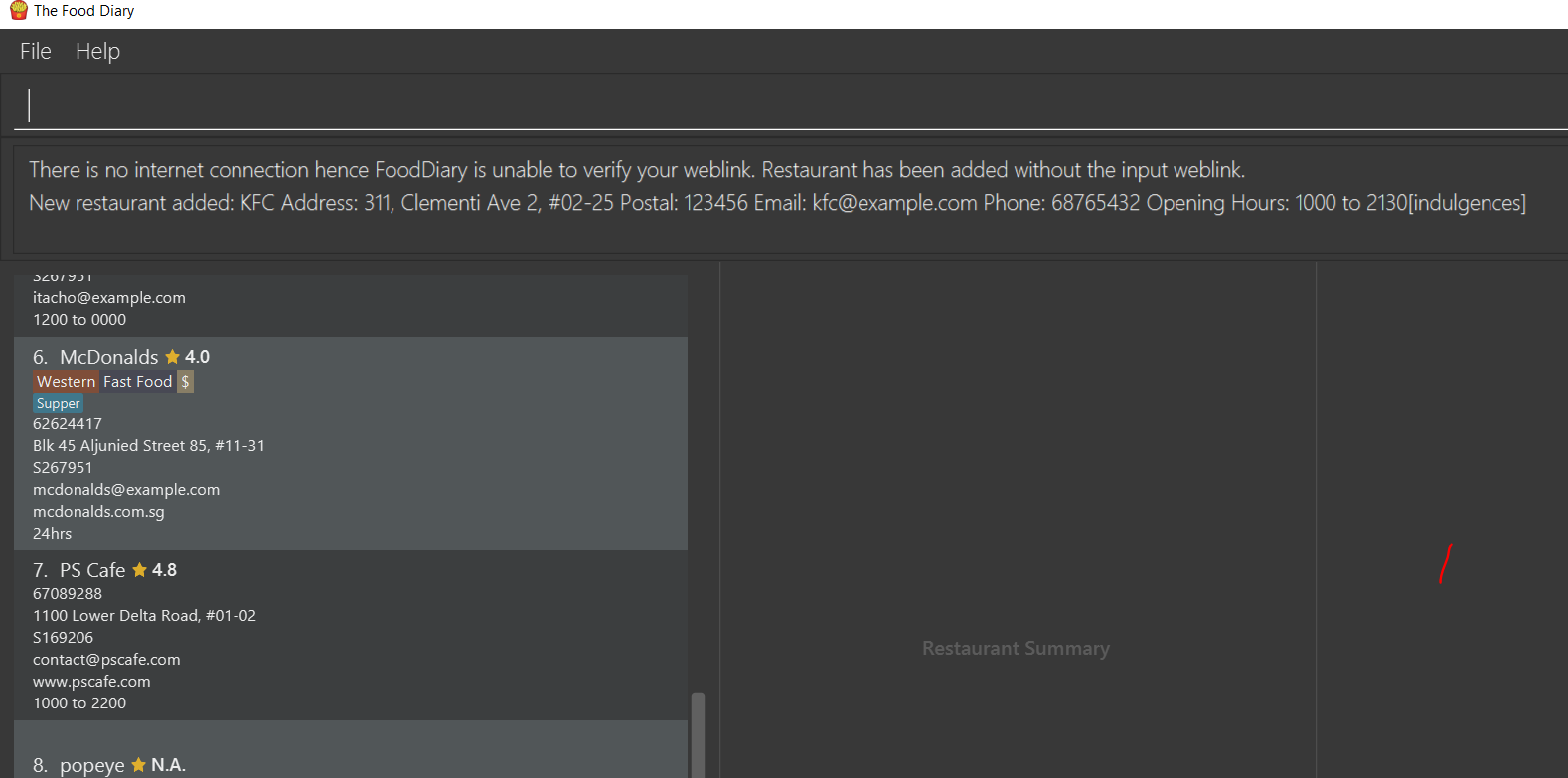
When you are adding in the Weblink, the Food Diary will check whether the Weblink is valid for you. You need to have internet connection, else the Food Diary will proceed to add the restaurant without the Weblink. |
Image 1.1 When there is no internet connection, adding a restaurant with weblink will display this result
Editing details of a restaurant : edit
You can edit the details of a restaurant identified by the index number used in the list.
Format: edit INDEX [n/NAME] [p/PHONE] [e/EMAIL] [a/ADDRESS] [po/POSTAL] [t/TAG]… [w/WEBLINK] [o/OPENING HOURS]
Examples:
-
edit 2 n/MACS
Changes the name of the second restaurant in the list toMACS.
|
When you are editing the Weblink of a restaurant, the Food Diary will check whether the Weblink is valid for you. You need to have internet connection else, the Food Diary will not edit the Weblink for you. |
Display website of selected restaurant : visitWeb
The restaurant’s website can serve as your reference when you are adding it into your restaurant list or when writing a review for the restaurant.
You can display the website of a restaurant identified by the index number used in the list based on its weblink.
Format: visitWeb INDEX
|
You can also display the website of any restaurant by entering its url.
Format: visitWeb URL
This allows you to visit website of any restaurant before they are entered into the list of restaurants in the FoodDiary.
Website is displayed on a browser window which shows upon visitWeb command.
|
A URL is a valid link to a website. It should be in this format: local-part.domain and adhere to the following contraints:
|
Examples:
-
list
visitWeb 4
This command displays the webpage of the 4th Restaurant in your restaurant list. -
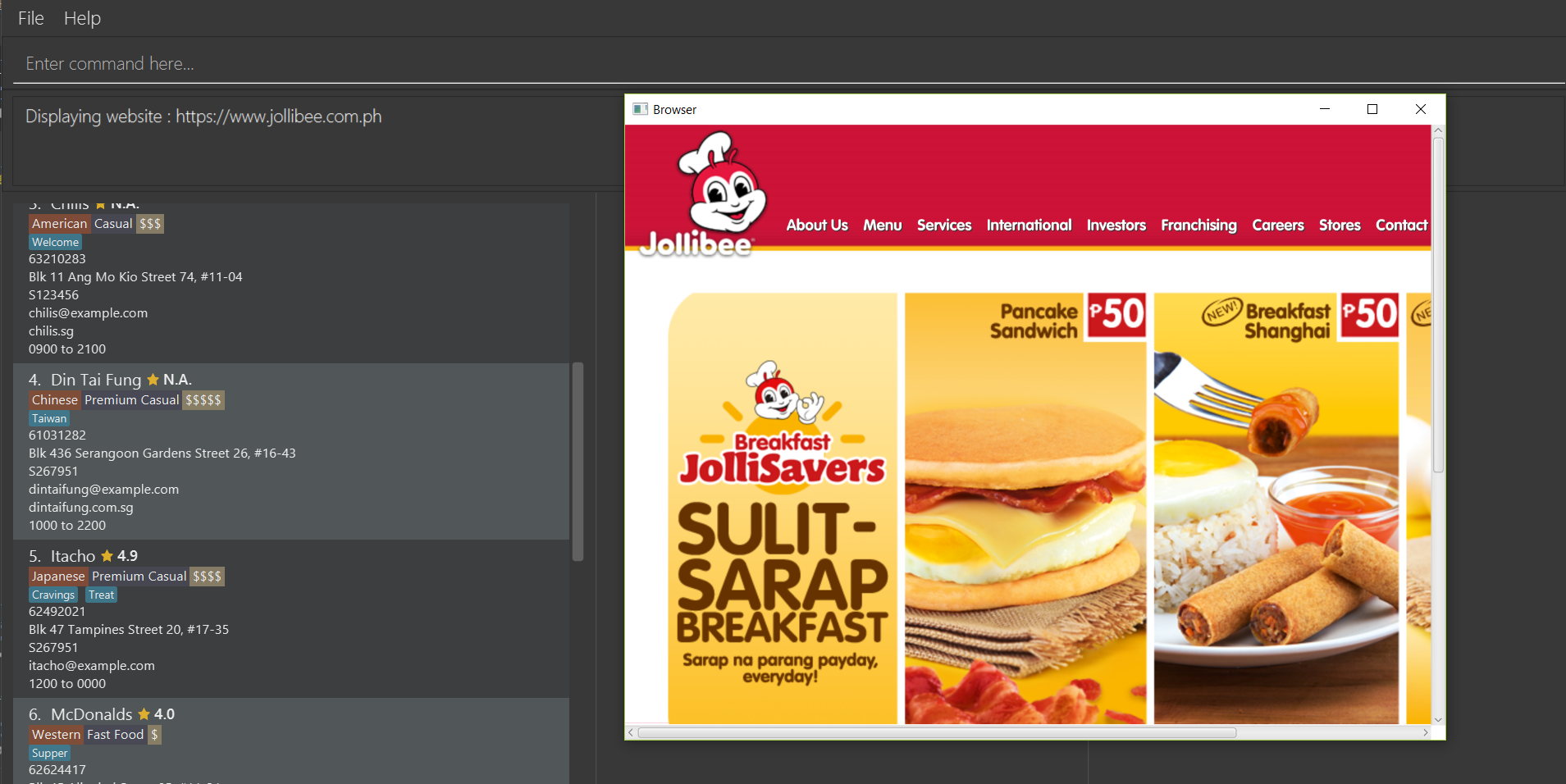
visitWeb www.jollibee.com.ph
This command displays webpage of Jollibee as shown below.

Image 1.1 Result of visitWeb www.jollibee.com.ph.
| You need to have internet connection to visit the website of the restaurant. |
Contributions to the Developer Guide
The following shows my addition to the developer guide for visitWeb feature. It also illustrates the considerations and the thought process that I had when I was designing and implementing this feature |
Visit Webpage Feature
Website can be displayed on the BrowserPanel with visitWeb command.
visitWeb INDEX
Visits website of Restaurant selected by user.
Restaurants contains a Weblink field which encapsulates the Url of the restaurant website.
When restaurant is added to Food Diary with the Add feature, the Weblink added with the restaurant is checked by WebUtil to ensure that the Weblink is a Url that belongs to a website that exists.
If the protocol is absent, WebUtil will check if the Weblink uses HTTP or HTTPS protocol and append to it. This will be hidden from the user.
If there is no internet connection, WebUtil is unable to validate Weblink and Food Diary will add the restaurant without the Weblink.
|
Upon visitWeb INDEX command, Weblink of the Restaurant at the selected index will be retrieved and passed into
BrowerPanel of UI to load the website of the restaurant as a pop-up window.
Since website of restaurant might be taken down after it has been added to the restaurant, there is a need to validate the Weblink again before passing it to BrowserPanel.
The following steps illustrates the sequence to visitWeb INDEX command with reference to the sequence diagram below:
-
Weblinkis retrieved from the selectedRestaurant insideModelcomponent. -
Using
WebUtilutility class inCommonscomponent, check if there is internet connection so validate and display the website. -
If there is no internet connection, inform user.
-
Validate
Weblinkby pinging its Url and checking the HTTP response code. -
Pass
WeblinktoBrowserPanelthroughCommandResultand invokeWebViewengine to display website.
|
HTTP response codes: 2XX SUCCESS - Weblink is valid 3XX REDIRECTED - Weblink redirects user to the correct Website and hence is valid 4XX, 5XX (Error) - Weblink is invalid |
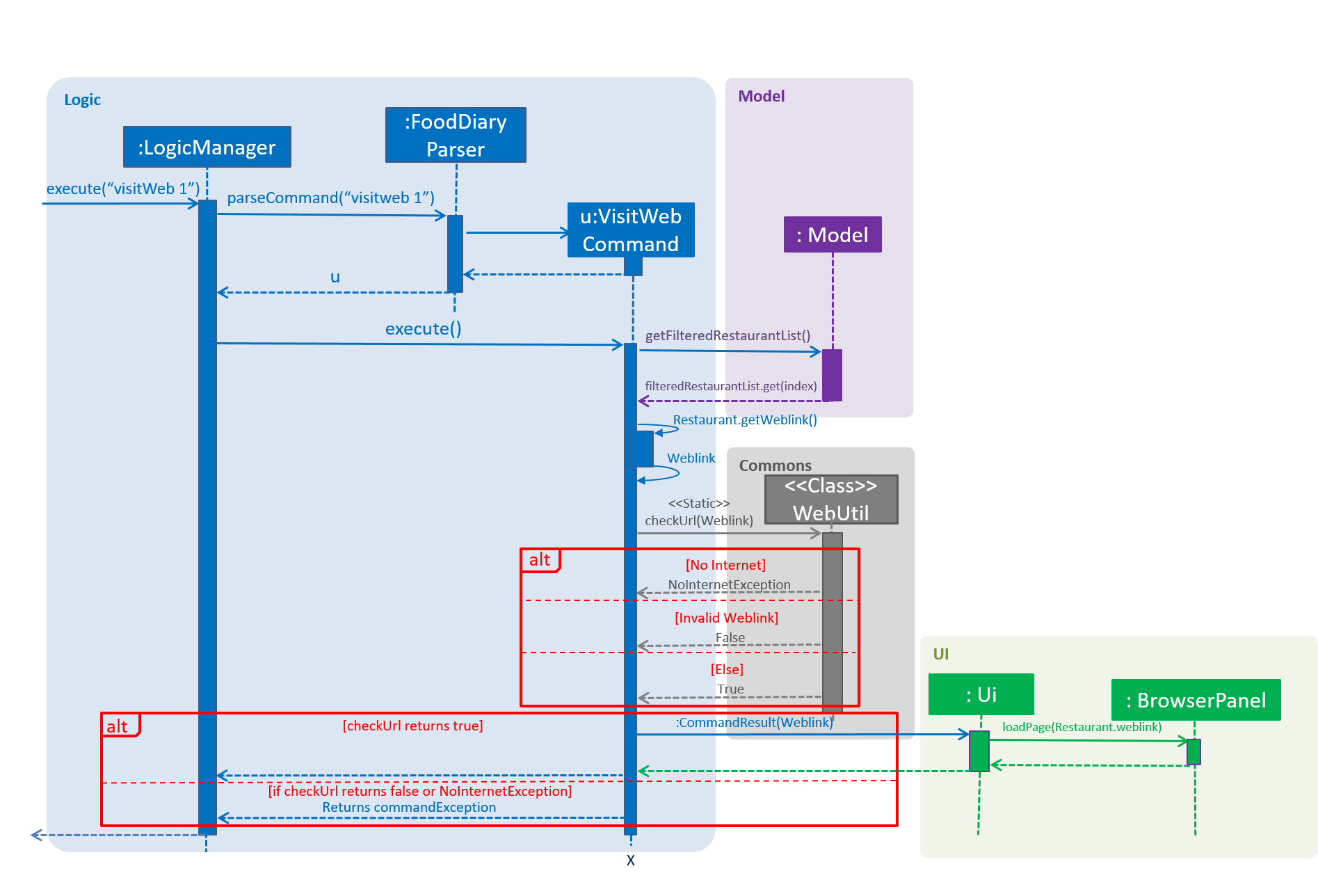
The following sequence diagram shows how the visitWeb index works:

Figure 1.1 Sequence diagram of visitWeb INDEX command
visitWeb weblink
Visits website entered by user. This allows user to visit website of restaurant that are not added to the Food Diary.
The difference between this command and the previous is that, the Weblink is directly passed into VisitWebCommand instead of the INDEX of the restaurant.
Thus, there is a need to validate this Weblink with the help of WebUtil.
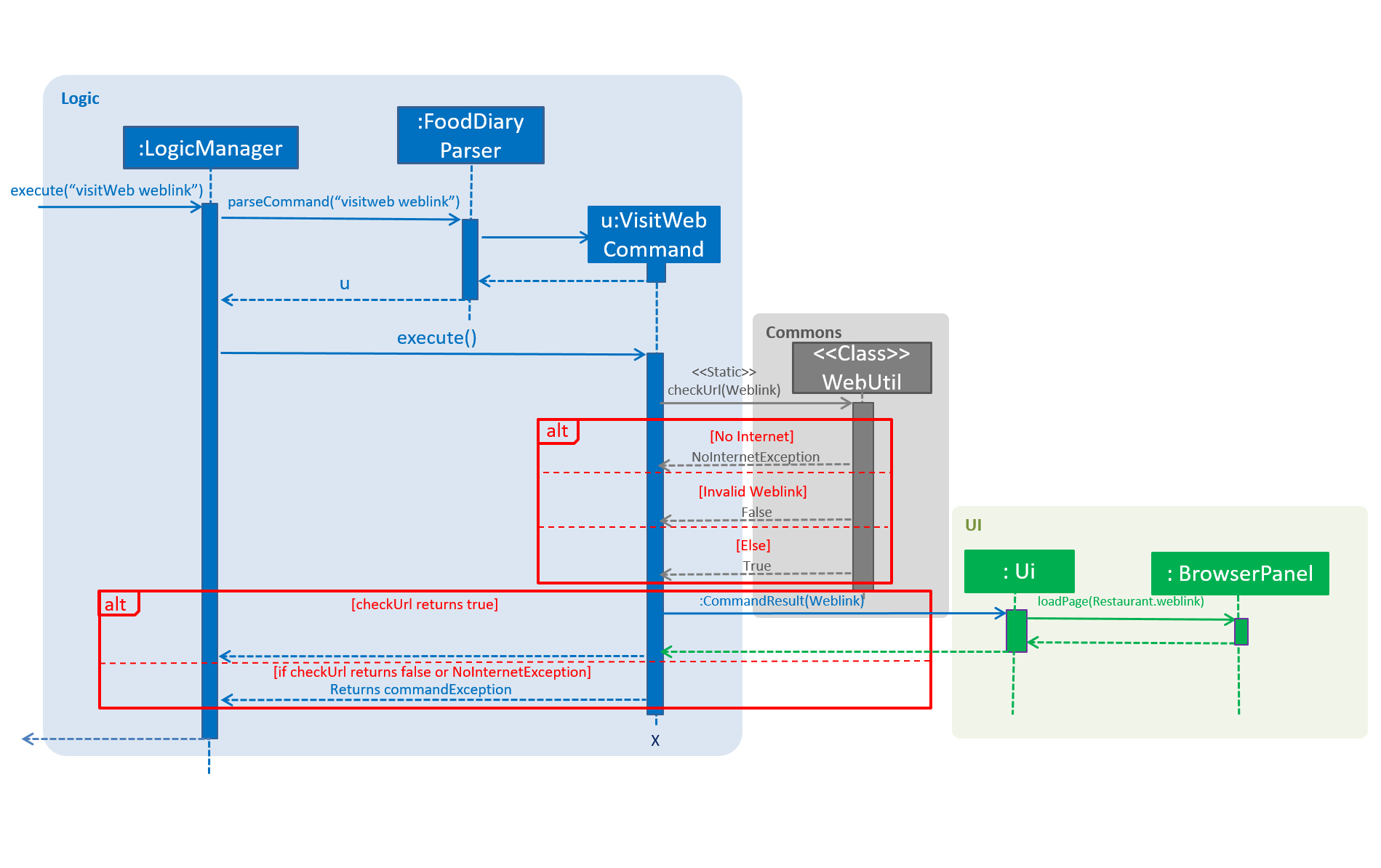
The following sequence diagram shows how the visitWeb weblink works:

Figure 2.1 Sequence diagram of visitWeb weblink command
To illustrate the level of checks done in visiting web further, the command is broken down into the following steps.
Step 1. Food Lover enters visitWeb Weblink command.
Step 2. Food Diary checks if the entered Weblink is in the correct Url form. Else, display error message and show example of the correct form of Weblink
Step 2. Food Diary checks if internet connection is present. If not, throw NoInternetException and show error message.
Step 3. Food Diary validates the weblink entered. If weblink does not exist, or it is not in the correct Url format, throw ParseException and show error message.
Step 4. Display website on browser window.
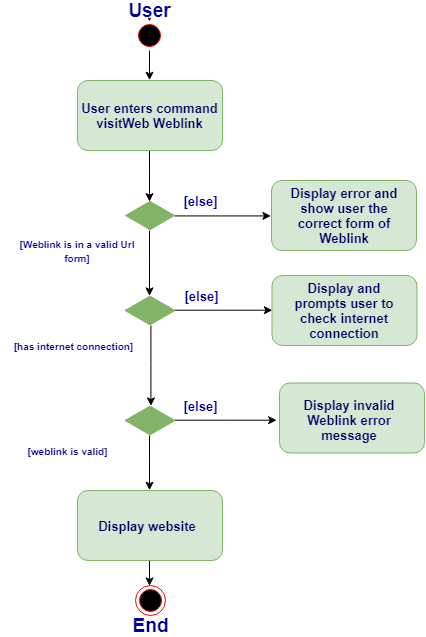
The following activity diagram shows the steps of visitWeb command:

Figure 2.2 Activity diagram of visitWeb weblink command
Enhancements
-
Before loading the website, the
weblinkwill be validated by checking it’s HTTP response code. -
If response code is above 400, it suggests that the
weblinkis not found and that there is an error requesting the website if response code is above 500 -
Also, a
NoInternetExceptionis thrown if internet is absent. This is done by pinging to a Google as a reliable web server. If application fails to get a response, we can say that there is high chance that there is no internet connection and henceNoInternetExceptionis thrown.
Design considerations
-
To reduce coupling of
WeblinktoAddCommandParser,EditCommandParsersinLogic, and alsoBrowserPanelinUIcomponent, aWebUtilclass is implemented under Util of Commons component.
WebUtil supports the following functions:
-
hasInternetConnection()- Check if there is internet connection by pinging Google. -
isUrlValid(String url)- Checks if the input String is a valid Url with successful response code. -
validateAndAppend(String url)- Checks input Url if it uses HTTP or HTTPS protocol and append it to the Url.